Announcing New Embed Support for Getty Images
Getty Images‘ vast library of award-winning professional photographs and illustrations is now at the disposal of every WordPress.com blogger.
Earlier today, Getty Images announced a new embed feature that will allow people to access and share photos from its extensive library of images for non-commercial purposes. We have been working with Getty Images over the past few weeks and are excited to bring this feature to WordPress.com!
Embedding images at the speed of a shutter
Imagery is a powerful way to communicate your ideas. Whether you want to profile a famous personality or share your passion for soccer, you can now do so with Getty Images’ photography. With this new embed feature, WordPress.com users can access one of the world’s largest digital archives in a simple and — just as important — legal way.
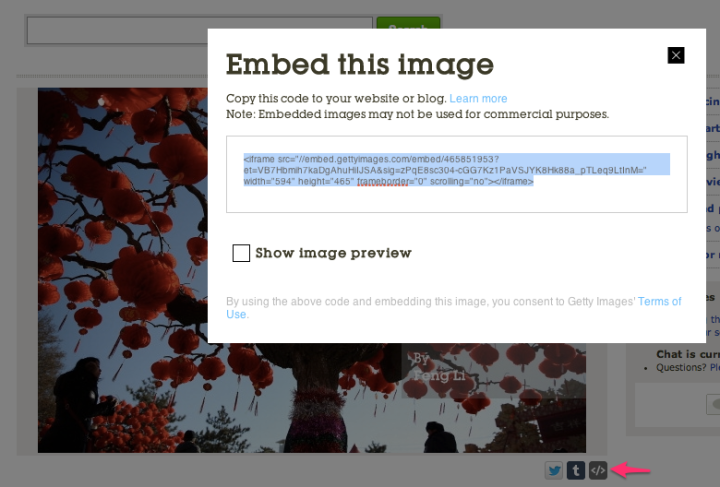
To embed an image, you can grab the embed code directly from the Getty Images website. Just hover over the image, and click on the embed icon “</>”:
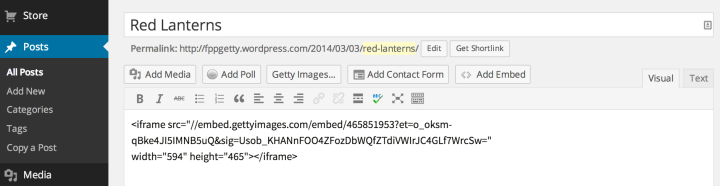
Next, copy the embed code into a new post:
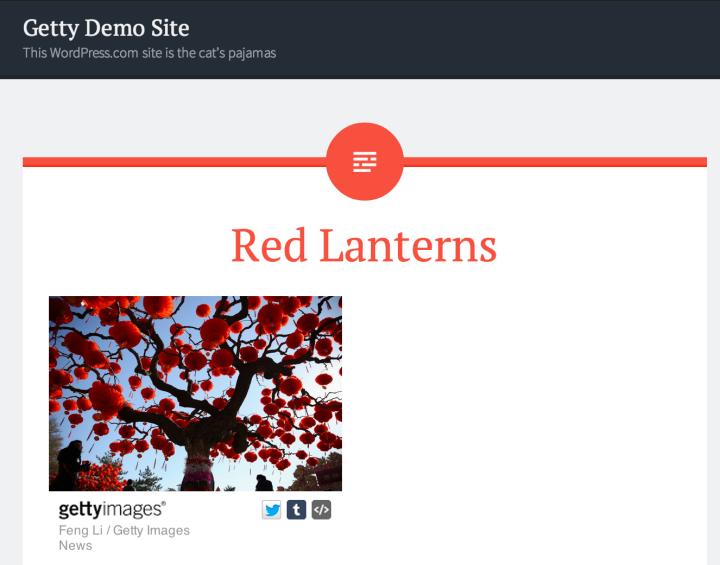
When you save your draft or publish, the selected image will appear:
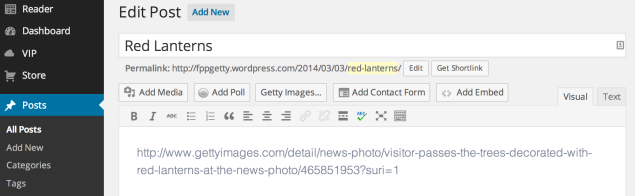
Alternatively, instead of the embed code, you can use the image URL from Getty Images and copy that directly into a post:
All embedded images are automatically attributed, and include the photographer’s name as well as the collection from which the image came. The image will link back to its page on the Getty Images website. For more information, please visit Getty’s embed page and their terms of use.
Give image embeds a test drive at SXSW
For those of you who will be at South by Southwest this year, Getty Images will be hosting a Blogger Breakfast where they will demo this new functionality. They have opened up the event to WordPress.com users, so if you would like to attend to get some hands-on embedding experience, visit the event’s page for all the details.
We hope you enjoy this new feature — and can’t wait to see how you use it in your posts!
- March 6, 2014
- Admin Bar




Woohoo! Brilliant news!
LikeLiked by 1 person
This is excellent – I will be looking to go through old pages and see where I can use this to improve the look of the site – and make sure I keep compliant with copyright laws. Good news!
LikeLike
Absolutely awesome feature! While I typically use my own photos, there have been many times where a different image conveys a better message. I’ve not used many other images because I worried about the legal piece. Thank you so much for bringing this option inside to us and for explaining the process. Kudos!
LikeLike
As a stock photographer, I do not support Getty’s action. It is disappointing to continue to see my ability to earn a living simply given away.
LikeLike
Fantastic! As I only use images available on licenses such as Creative Commons (as well as my own), this is hugely exciting. Thank you for sharing the news.
LikeLike
And the images are free to use? Wow — that is a fantastic feature! Thank you, WordPress and Getty Images. You have just helped me take my blog to a new level!
LikeLike
Loving this new initiative – well done WP and Getty – but I can’t seem to find the embed button on the Getty site. Do we need to open an account?
LikeLike
No account is necessary — hovering over an image in the search results will cause it to pop out; one of the buttons underneath the image is embed symbol (“</>”). Click on it and you’ll get the code!
In some image pages, the code is simply there, in the bottom-right corner of the image.
LikeLike
Got it – thank you!
LikeLike
It’s a great feature, yay! The only problem is that you still have to download it and upload it to be able to set it as a featured image.
LikeLike
This new feature allows you to embed an image to your posts in a way that credits Getty Images, the photographer, and the collection. Downloading and using an image as a featured image is a different thing, which, depending on the image and its specific license, might involve paying a fee and other restrictions.
LikeLike
Well, now my posts might look l like I want them to look! Very good news!
LikeLike
The link for info about terms of use goes to page about embed Facebook. It does not mention Getty.
LikeLike
Thanks for letting us know — for greater clarity, we’ve added another link directly to Getty’s terms of use page.
LikeLike
Thanks for the info…very useful.
LikeLike
I am so happy! Getty scared me the most when looking for images since they were suing people for unauthorized use. What a great new tool! I can have some fun now!
LikeLike
As someone commented my G+ post:
“Trojan-adds? “…the company may use the code to serve advertisements in the future, allowing it to make revenue by sharing its catalogue.””
It seems to be very important to take a REALLY close look at the terms and conditions.
LikeLiked by 1 person
Happy to see this wonderful resource becoming more accessible. Grazie, Getty!
LikeLiked by 1 person
Hi – quick question – how does the Getty Images button get on my site? Do I need to update? Please advise. Thanks 🙂
LikeLike
The in-editor button isn’t currently available on WordPress.com.
LikeLike
This is awesome. I think visual communication is the best way to quickly express many of the thoughts and feelings I have in a moment, so access to this vast library of professional photographs is a real asset.
LikeLike
Great news! I love Getty images, and embedding sounds really easy. Thanks a lot for offering us this opportunity!
LikeLike
I am hoping this would come to Jetpack in the next update? 🙂
LikeLike
Is this free?
LikeLike
Yes — as long as the image in question is available for embedding, it is for free (if you see pricing information on an image, that’s for buying a license to use it otherwise — embedding itself doesn’t cost you anything).
LikeLike
This is super exciting! Now I don’t have to go out and take pics that I want to use for each piece to keep things legal! Yay! It’s the Christmas miracle….in March! (Santa’s a bit behind….)
LikeLike
I just tried this and it did not work. Is there only certain collections or images that Getty allows this to be done with?
LikeLike
You can search for images that are available for embedding, omitting those that aren’t, by using this search form.
LikeLike
anything that makes it easier to add good images is helpful! Thank you!
LikeLike
Nice!
Thanks for this…I’ll have to check this out.
LikeLike
Given the damage that this will do to thousands of freelance photographers and their incomes and given the number of photographers who use WordPress it might have been a good idea for the management at WordPress to think a bit harder and consult with users before trumpeting this as a universally wonderful thing.
LikeLike
These free image embeds are not designed to channel any attention away from the work of freelance photographers, or any other photobloggers on WordPress.com. On the contrary, they’re meant to help bloggers who might have otherwise needed to look for public domain or Creative Commons images (or worse, made unauthorized use of photographers’ licensed work, which is, unfortunately, far too common a practice).
LikeLike
It really doesn’t matter how this was “designed”, Getty Images is not a charity and this will mean that others whose livelihood is made up in part by licensing images for use (yes, even to bloggers) will be effected. Just because hundreds of bloggers steal images doesn’t make this a good thing. The pressure will now be on other libraries to follow suit in some way in order to ‘keep up’. The race to the bottom just shifted up a gear.
LikeLike
I went to the link, hovered over an image and no code came up, just an offer to calculate the price to use the image. How can I make this happen?
LikeLike
In some views, you will see the embed symbol (“</>”) near the bottom-right corner of the image. Clicking on it will reveal the code you need to embed in your post.
As for the pricing information, this is not for embedding an image — which is free — but for purchasing a license to use it otherwise.
LikeLike
This is very cool. Sort of. On visiting their site I learned that you have to make an account first. Ok. Then I learned that only *some* of their images are available to embed. Of course it would turn out that the ones I liked were not available. Then I looked at their TOS where they state that they can change availability at any time with no notice. They have the ability to remotely remove content from your website (kind of like the Kindle “1984” thing) and you’re obligated to take down any of their stuff at any time on a moment’s notice. Oh, and they will place ads on your image embeds and they keep 100% or the ad money. Or maybe WP.com gets some of it, but the blogger doesn’t.
I don’t mean to be all crabby about this. Doors cracked open are very cool and Getty has great images, still, in balance I think using Google or Flickr to do a Creative Commons Image Search is a much better option. You aren’t saddled with all the limitations and uncertainty of a Getty image and you’re also participating in an open community that’s pushing culture forward instead of a proprietary community that’s experimenting with alternate ways to monetize your work.
LikeLike
Looks like we have to pay per use for a set duration of time. So this image will disappear once we stop paying?
LikeLike
Embedding images from Getty is always free. Do note that not all collections are available for embedding — to search only for images that are embeddable, you can use this search form.
The pricing information you see is for actually purchasing an image, not for embedding it. Getty contains many different collections, only some of which pose limits on your use and require payment.
LikeLike
Incredible resource to have for little bloggers. Fantastic!
LikeLike
You guys are awesome! Glad to see this new feature offered to WP users. I am searching Getty’s site now for images to post to my site.
Thanks
LikeLike
Great news.
LikeLike
Can we embed Getty images into free wordpress.com sites?
LikeLiked by 1 person
Absolutely — the embedding works whether your site is free or has an upgrade.
LikeLike
Yiipiieee – this is great! Thank you, dear WordPress and Getty Images :-)!
LikeLiked by 1 person
Thank you! This is great news and looks easy enough to do!
LikeLike
While so many are happy about being able to use images for free, what about the photographers who work hard and now will not be paid? I don’t see this as being good. Would you’d be willing to work for free?
LikeLike
Holy smokes WordPress! Nicely done and can’t wait to write a new blog post 🙂 Now what topic shall be chosen?
LikeLike
I heard that Getty made the images free for non-commercial use.
Obviously WP.com is a for-profit company, which sometimes puts ads on my blog, etc. Can someone from staff clarify that using images here is definitely ok with Getty?
Btw, it would be really nice to have an easy way to attribute any images we used from anywhere. I take trouble to find ones that have CC type licenses, or fall within fair use, but if there’s a simple way to put the attribution in I haven’t discovered it.
LikeLike
As long as you use embedded images in accordance with Getty’s terms (like the non-commercial aspect you cite; the full terms are available through the link in the post), you’re good to go! That’s why we were so excited to share this new feature with our users.
As for attributing images (other than automatically attributed ones like Getty’s), I find it’s easiest and fastest to simply add a caption with the image title, author, and license used, and link these accordingly (i.e. the photographer’s name to his/her site; the image to the source page; the license to the license page, etc.). The whole process takes just a few seconds.
LikeLiked by 1 person
I like the idea to be able to share photos of where I live and what goes on here in Alaska.
LikeLiked by 1 person
As someone who has a family member who has been billed by Getty for around £1500 for using the most minute part of an image a few years ago (was downloaded from a free photo website initially – not Getty’s website), I am going to be very careful about downloading anything from them.
LikeLike
Thanks for sharing this experience. It’s important to stress that when you embed an image from Getty, you’re not actually downloading any file to your site, so no surprise bills will come your way.
LikeLiked by 1 person
Are they free to use?
LikeLike
Yes — embedding images from Getty Images is free for all our users.
LikeLike
Our WP site has a photo slide show of current events. Would love to be able to use Getty images for that – but the widget that creates the slide show requires the photos to be uploaded to our site. Is there a widget that can create a slide show out of links to Getty images?
LikeLike
I don’t know of a WordPress.com widget that would accomplish that. The issue is that when you embed images, you don’t actually download them locally; any widget or other use of an image that requires the image to be stored in your Media Library or on your computer won’t work with these embeds from Getty Images. So a Text Image — where you can add the embed code — will work; the one you mention seems like it won’t.
LikeLike
I just tried this. It was amazingly easy to search for a great image and then to embed it in my post. Thanks for this great update.
LikeLike
What about if you want to select a feature image which only allows you to upload an actual image? Can we only embed in the post?
LikeLike
The embeds only work where you don’t need an actual file to be uploaded — in posts and pages, for example, as well as in Text Widgets (where you can paste the same code you would in a post). Featured Images require a file you already have in your Media Library (or one you can upload), so an embedded image isn’t going to work there.
LikeLike
Reblogged this on Peter Slutsky.
LikeLike
This is great. I understand the concerns of photographers who make a living from selling images but times have changed and the internet revolution is here. If you can’t find ways to let people legally use your images and make some money from it at the same time then you will be left behind and people will steal your images. I’m not saying that it’s right. It’s very wrong. But it’s the way it is and trying to stop it is about as effective as trying to hold back the tide. Gotta make the best of it.
LikeLike
I’m certainly going to make great use of this. Thank you!
LikeLike
Could this method of embedding a Getty image be appropriate for a header image, or not and if so, how would it be done, since there is no way that I see to paste the embed code into a header image. Thanks
LikeLike
Header images require an image file that you already have in your WordPress.com Media Library, or to upload an image file from your computer or other device. Since embedded images are not downloaded locally, they can’t be used as headers. For those, you’d still need to look (for example) for a Creative Commons-licensed image that allows the use you’re looking for, or just use your own image.
LikeLike
Would all the bloggers here be so happy if WordPress set up a tool to let other blog, news and websites embed your entire post in their own site, all for attribution only? All in the name of “promotion”? Would you be so willing to have your content freely shared and passed around with no compensation to you? Getty put a knife in the back of their contributors who get paid absolutely nothing now for those images you’re embedding. And you have to wonder what your blog will look like when Getty contributors start removing images from Getty’s site and you just have a blank panel on your blog.
LikeLike
I always avoided using images in posts because of copyright and what not. And I’m not even a crazy ass photographer myself. But this is superb. Will definitely use it. 🙂
LikeLike
Thanks for sharing. I’ll certainly use this feature!
LikeLike
5 Awful Problems With Getty Images’ New Embed Code
1) Resizable images: The inability to resize images is a big goof on Getty’s part. A one-size-fits all image isn’t practical for users of this service. For one, some of the images take up just too much real estate when an image half the size would do best.
2) Unresponsive: Today, a responsive website is all the rage since we are now all viewing sites on various types of devices – from iPhones to iPads. So Getty, get with the program.
3) Wraparound text: Although this is an easy fix if you know how to change your CSS on WP or implement your own short code, Getty should know better than to offer an embed code without offering instructions on how to wrap text around their images as most bloggers inexperienced with coding will be scratching their heads for days trying to figure this one out.
4) Thumbnails: Getty Images won’t allow one to retrieve a thumbnail image from the embedded photo which just sucks the bone. How about all those blogs – and there are thousands – who list there blog entries on a single page so browsers can search for the posts that interest them most. Unfortunately, many of those posts won’t display an image if you’re now using Getty Images. Again, get with the program Getty!
5) Branding: While I recognize the need to attribute the photo’s origin, please tone it down a bit. Something more subtle would be alot more welcome.
And honorable mention: Ads: Ads? Although ads aren’t yet displaying on these embeddable images, I hear it’s not too far out in the offing. If this happens, then you’ll see a race to the exits for most bloggers including moi.
LikeLike
Is it possible to use CSS style code to affect alignment and spacing? I’ve added style=”float: left; margin-right: 10px;”, but it seems to be having no effect.
LikeLike
Some users have reported success in using CSS to make these changes, while others have had the opposite experience. To the best of my knowledge, Getty Images hasn’t released any public documentation about the possibility of making such tweaks to the embedded images.
LikeLike
Is there any way of altering the size and / or placement of an image once it’s been embedded?
LikeLike
As stated on Getty Images’ Help Center, embedded images cannot be resized. As for the placement of the image, you can of course paste the code anywhere you wish in the post to change its location.
LikeLiked by 1 person
Thank you so much for adding this feature, WP & Getty! I mainly use my personal photos, but sometimes I need a photo that I do not have. This really helps your WP bloggers select photos without having to worry about the legalities. 🙂
LikeLike
I guess there’s no way to size the photos smaller?
LikeLike
Embedded Getty Images cannot be resized — if you require a different size of the image, you’ll need to purchase the license to the image from the Getty site.
LikeLike
Can’t wait to try!!
LikeLike
This is great!!!
LikeLike
Is there a trick to wrapping text around the embedded Getty image? I can only center it between paragraphs so far. And thanks for answering the questions about the featured image. That helped!
LikeLike
Getty Images hasn’t released official instructions for wrapping text around the embeds.
LikeLike
Hi Ben – you said hover over the image and get the embed symbol then code – then what do you do with the code? – paste into the URL – what do you do to have it show up in the blog? thx!
LikeLike
Once you’ve found the embded code, all you need to do is copy it, go back to your blog, and paste it directly into your post editor — that’s it! Once you’ve saved your draft or published the post, the image will be automatically embedded.
LikeLike
Thank you for this information! I am excited to see what Getty images has to offer!
LikeLike
This is so exciting! Thank you WordPress and Getty Images!
LikeLike
Can you please define “non-commercial purposes?”
I have two blogs. Each one serves the purpose (among other things, like that I enjoy writing and photography and sharing both with the public) of building an audience for my writing and photography. Both sites promote my work (novels and photos) and have links to places where my writing and photography can be bought. Neither site is an e-commerce site. 80% of the sites are articles and images unrelated to promoting my books or images. Simply they are article and images to be enjoyed by the public.
Are my sites commercial or non-commercial?
Thanks in advance for your reply –
Mary McAvoy
LikeLike
While I’m not in the position to say whether your blogs, specifically, fall under the non-commercial category or not, Getty Images’ FAQ page expands a bit more about their policy as it pertains to embedding images on blogs and social media.
LikeLike
Good news for so many bloggers. Not so great for some photographers.
LikeLike
I tried it! So fun! I noticed it worked best by pasting the embed code directly into the text editor (not the visual editor as it shows in the article snapshots).The photos come with icon links and a Getty credit and a photog credit so it kind of looks like an ad — but still fun.
LikeLike
Hi everybody,
As a photographer and selling my photos on getty’s sites, I am quite sad to see how people forget all about royalty fees for the photographers and artists who try to make a living out of their passion, for our business this new free feature is bad, our revenues will again and again decrease meanwhile getty will make more money and so on. The happy people here on this thread are likely not professional photographers, for sure.
Yet another photographer …
LikeLike
Thank you very much for this good news. Now, articles can look so much better when there are no available images in my own files.
LikeLike