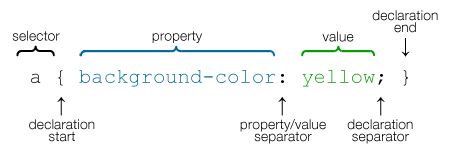
Code is Poetry, CSS is Art
We want to help your websites come alive with beautiful design. The WordPress.com theme team has been adding new themes at a dazzling rate, but did you know you can customize the style of any of our themes using the Custom Design upgrade?
CSS stands for Cascading Style Sheets which are styles that define how to display HTML elements. You can do anything from changing font colors to styling an entire site from scratch using CSS.

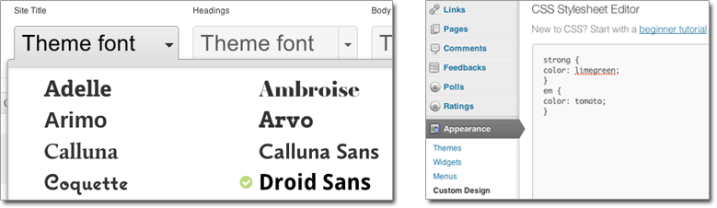
Not only does the Custom Design upgrade let you choose from 50+ custom fonts in the Fonts tab, it includes a CSS editor where you can save style rules after purchasing the upgrade or preview changes before buying.
Whether you are a design expert of amazing talent proportions or you are just learning the ways you can bend websites to your will, we think you’ll love making your WordPress.com sites even more beautiful with custom CSS. Beginners can start with the CSS Basics help page. Everyone is always welcome to share some CSS love in the WordPress.com CSS Customization forum where happiness engineers and amazingly tireless volunteers help with CSS questions.
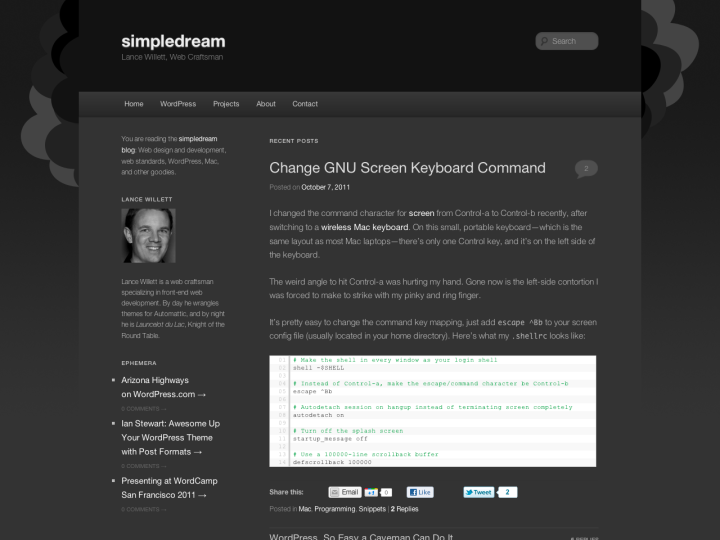
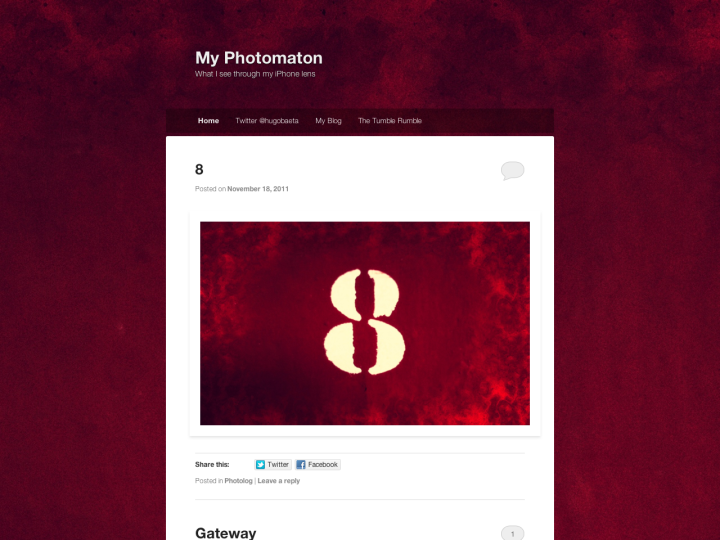
To inspire you, here are a few strikingly different Twenty Eleven theme variations currently living at WordPress.com made by our very own Automatticans:
- mattnt.com
- simpledream.net
- myphotomaton.wordpress.com
If you are a WordPress.org user, never fear! You can use the WordPress.com CSS plugin to get a CSS editor that won’t modify theme files, keeping them wrinkle-free and easy-to-update.
Go to Appearance → Custom Design → CSS in your dashboard and try out some CSS edits!
- November 24, 2011
- Design




This is my weakness. I’ve always wanted to know how to for free but I’ve never really gotten the correct links to learn how. I’ve always wanted to create a page of my own.
LikeLike
Try out the preview option! And do check out CSS Basics in the support documentation.
LikeLike
Great themes, designs. Very elegant. I guess I’ll be using not only one.
LikeLike
The examples in this post are a showcase of what is possible with the Twenty Eleven theme. I’m glad you liked them!
LikeLike
That’s amazing. However, I have a feeling that features are going under the paywall on WordPress. For the first time ever in my experience with WordPress.com since 2008, I’ve been disappointed with the fact that users can no longer use free typekit fonts on WordPress.com which was available earlier. I see a bad sign here.
LikeLike
I appreciate your feedback, and I want to make sure to clarify the differences in the things you are talking about. The WordPress project itself is free and open source and will always be that way. WordPress.com is a site where you can setup a free, basic WordPress site with the option to pay for selected upgrades—such as Typekit fonts as part of the Custom Design upgrade. The difference between Typekit on WordPress.com before and Typekit on WordPress.com now is that you no longer need to purchase a plan separately from Typekit and editing fonts is done through a very easy-to-use fonts page in your blog dashboard. Custom Design is something that’s evolving and is just going to get better!
LikeLike
Love that you showed us the different examples…way cool!
🙂
LikeLike
Informative for the novice like me… great!
LikeLike
Right. Informative is the word. :>
LikeLike
While I’m too poor to buy any upgrades at the moment (unemployed) I do appreciate knowing the technical names for each part… I started learning about HTML and CSS way back when I still made free websites on Angelfire. My how the times have changed and stayed the same 🙂 I’m thankful for WordPress and try to convert my friends whenever possible. Any possibility of getting a WP application on the new Kindle Fire? My boyfriend has been bugging me about that since he got one a few days ago. He says he will help with some editing if you make that happen haha… It’s a bit scary moving into the digital publishing realm but I love that at WP we are guided and not forced. I may not be ready to upgrade yet but when me and my blog are ready I know I will have a blast changing every color, font and all the other tiny details no one else would possibly ever notice 😀 Loved the title of this post btw, very true.
LikeLike
Keep going, keep learning! I’ll find out about Kindle Fire. Thanks for the comment about the title. 🙂
LikeLike
Cool – like it 🙂
LikeLike
Great article on code and css, thanks.
LikeLike
I would like to see what could be done with Duotone, however it already seems like a great theme the way it is. Not sure what would improve it much more.
LikeLike
Me too! The colors are magic in Duotone. It’s one of my all time favorite themes. I bet you’d be surprised how far a little styling can go. Try it out!
LikeLike
I have never used CSS before, because I find it rather intimidating. Thank you for your basic introduction, and could you do more of that in your help pages, please?
LikeLike
Oh yes! Thank you for asking. More documentation coming soon. I find CSS can be completely amazing and sometimes completely frustrating at the same time, but customizing a site to make it yours is really satisfying and fun.
LikeLike
Amazing what you can do now!
LikeLike
Seriously! I love seeing what beautiful sites people create using Custom Design.
LikeLike
The customisation options with CSS like great, but I don’t really want to spend ages coding…
LikeLike
No need to spend ages coding. Of course, that all really depends on your theme choice, what you want to change, and how comfortable you are learning new things like CSS. You can get started relatively easily with small changes. Try out the preview option! Hit up the CSS forum if you need help.
LikeLike
Very nice article 🙂
LikeLike
Yup.. I like all the CSS Design..I too include this..
LikeLike
Living happily on wp.com with the css upgrade for more than 6 months now…
LikeLike
Thank you! I think I will experiment a lot… have a great day Sheri!
LikeLike
I’m studying PHP, HTML and CSS now, I am so excited~~
LikeLike
Finally . . . . . . .
LikeLike
awesome !!
LikeLike
Why dont you make things simplified so the everyday user can use them rather than this computer and software engineer language that you have used here which us basic users wouldn’t ever be able to use? I am yet to find anything thats been recommended from yourselves to ever work at all none of it is for the basic user and none of it works cant even put links in or drag and drop with WordPress and certainly can’t change fonts or colours of back ground. And if you change a theme it totally ruins the whole blog.
LikeLike
Making things simpler is exactly the goal! The Fonts tab in the Custom Design upgrade is the first example, and the CSS editor is available for more advanced edits but I still think anyone can learn to use them. How complex it gets really depends on the starting point, the change you want to make, and how willing you are to learn new things.
Adding links and using drag & drop are both tested and working. Note that the new drag & drop feature in WordPress requires a browser that has HTML5 uploading support and Internet Explorer and Opera don’t have that yet, so those browsers will automatically fall back to using the Select Files button to upload files. If you’re still having trouble with adding links or any other features, please contact support with details so someone can help you.
LikeLike
Hi all…
Hi WP..,
There is always great and useful information I found here in WordPress
That’s why I have fun while blogging with WP, not only because we able to share with others or get so many valuable nice info and knowledge … but more than that I really enjoy the way WP help me to keep learning some new thing 🙂
Thanks
LikeLike
Very nice, thanks. 🙂
LikeLike
There wouldn’t happen to be a help page for how to change font size, would there? I’ve managed to do it once, but I can’t remember how to put the code, or the codes for the font sizes…
LikeLike
If you customize the font face with the Appearance → Custom Design → Fonts page, then you can change some basic font size there. If you use the Appearance → Custom Design → CSS page, the it depends on the theme and you can ask for help in the CSS Customization forum. Try searching in the forum first, the answer may have already been posted there once.
LikeLike
Has more CSS 3 support been added to the CSS Editor? Last time I tried to use anything more than the basics, quite a lot of my stuff got stripped out (transforms, media queries, etc).
LikeLike
Not yet, but I’m glad you asked! Some things are already supported, but not transforms or media queries. I will find out if there’s anything we can add in the near future.
LikeLike
…yes, is nice!
LikeLike
I’m looking forward to buy the upgrade, but I’m actually waiting till I get some more followers so that the change would would be worthwhile. 🙂
LikeLike
Until then, try out the preview option! This help page about getting more traffic may interest you too. Good luck!
LikeLike
Very true, and love the tag line “title” of this article…very effective!
LikeLike
Thank you!
LikeLike
Only know little about CSS, may take it a shot sometimes.
LikeLike
How can I assimilate what you’ve created into mine?
LikeLike
You shouldn’t copy those sites exactly—you should create your own! To get help with design, post your questions to the CSS Customization forum.
LikeLike
Great! Thank-you… Good to know, very helpful
LikeLike
I would love to get in on creating new and interesting, cutting edge blog themes for WordPress. In a blog site I was previously on, I used to be able to design CSS templates for free. I don’t have the money to upgrade. Why do I have to pay to design something for others to use for free? Of course any design would have to be approved, plus it would have to be tested so it works for this site, I am just wondering why CSS designers have to pay to design themes? I’m not talking about designing themes for pay (like the premiums upgrades), I’m talking about the themes the public at large can use for free to customize or generic use. I don’t expect to get paid by WordPress for something I just want to design for fun! I am an artist/designer who likes to spend her free time creating blog themes. I’d love to donate a few ideas to WordPress. Is there a way to do it where I don’t have to pay? I’m on an extremely tight budget.
LikeLike
WordPress itself is open source software that is given away for free. You can download it, install it, create with it, and edit any code including CSS—all for free. But to make WordPress work on the internet for other people, you have to host it somewhere. You can either pay a hosting company and get space on a web server where you can install WordPress yourself, or you can setup a free site at WordPress.com where the basic site is free but we charge for optional paid upgrades.
Custom Design is one of our optional paid upgrades on WordPress.com. We hope that you’ll find upgrades like it valuable and that you’ll purchase the upgrades if you’d like to use them.
LikeLike
Sorry about the questions! I’m still a WordPress newbie! However, I am really enjoying the layout and the user friendliness of this site. Thank you.
LikeLike
No worries! Welcome to WordPress.com. We’re glad to have you here. 🙂
LikeLike
The power of CSS…
LikeLike
Pretty cool isn’t it?
LikeLike
I really have to study this stuff more… I feel like I’m a chimp that has just been handed LEGOs. They taste good, but I think I’m using them all wrong. 🙂
LikeLike
Best analogy I’ve heard in a while—made me smile. 🙂
Please post any questions you have in the forums!
LikeLike
CSS editor is a good edition, however it is still incomparable with what can be done using WordPress.org instead of WordPress.com. So I would say that any successful blog at one time will realize that there is not enough features in WordPress.com and switch to the WordPress.org.
Despite this switch, I still think that WordPress.com is the best “starter-platform”, that gives huge opportunity, especially for non-ITbloggers, to share their thoughts….
Thank you WordPress 🙂
LikeLike
I don’t know about the incomparable part, but I do agree that WordPress.com is a great starter spot. I’ll raise you one and say I think it’s a great platform for advanced users who want simple, reliable, no-hassle blog hosting too. Cheers! 🙂
LikeLike
Hey there, I did not know what I did not know I wanted to know. Do you know what I mean?
I think your post is very interesting and slightly over my head. I am happy to know that I can get to that level of understanding However, considering I have only 24 posts under my belt I hope you don’t mind If I don’t quite understand?!?
Great job with the data in this post. Thank you for sharing.
Ta Ta for now, til later, Cathy the Bagg Lady
LikeLike
That’s okay! If you’re interested in learning more some time, just post your questions in the CSS forum. Cheers.
LikeLike
I’m sorry Sheri, where’s the CSS forum? I’ve read through one book on CSS, and when I’m done reading through WordPress Visual Quickstart Guide, I’ll return to finish, CSS Anthology (or something like that) from site point.
I’m not young, but love creating and technical jargon.
Did someone take your picture on the ski slopes? I’m in the North East, but hate the cold. Would rather live back in the South West, and drive up to the slopes when I feel like being cold, not when I have too.
One step at a time,
Paul
LikeLike
The WordPress.com CSS forum is at https://wordpress.com/forums/forum/css-customization/
That picture is actually a self portrait! Taken at Whistler. I love to ski. 🙂
LikeLike
Okay, so I viewed the CSS Forum. However, somewhere on here I read that there’s a CSS Basic and other CSS sections. Where would that be?
Even though CSS has been around for a long time, I love learning about it.
Knowledge is power.
Love your Tag, Code is Poetry, CSS is Art.
Some believe Artist are born, I believe we learn it.
LikeLike
The other support documents are available on the main WordPress.com support site at https://wordpress.com/support/.
The CSS Basics article is at https://wordpress.com/support/css-basics/.
Thanks for the compliment about the post title! I believe artists are a combination of innate talent as well as a desire to learn and grow. Most people have both, but what it really takes to make something great is time and effort.
LikeLike
I am using this Power of CSS.
LikeLike
Right on!
LikeLike
I worship the ground CSS walks on (or I would, if it were a physical entity that could, you know, walk ;)) and I bought the Custom Design upgrade as soon as my blog had got its first hit. 🙂 I’m not CSS-savvy enough to go with one of the Sandboxes, but I do know enough that I can take an existing theme and customise its socks off. So Custom Design was absolutely money well spent for me – I’m very happy with it! 🙂
LikeLike
Me too! And, customizing an existing theme’s socks off is a brilliant way to start. I look forward to seeing how much better you get at it over time. 🙂
LikeLike
Hey , I like your post . Specially the title of the Post “Code is Poetry , CSS is Art ” .
Very nice saying , very True 🙂
LikeLike
Thank you! It appeals to both the obsessive detail-oriented programmer in me at the same time as it brings out the crazy artist in me.
LikeLike
Hi Sheri
Hw r u ? I really like the Title of your post “Code is Poetry, CSS is Art”. Awesome 🙂
I’m a Web & Graphic Designer & i just love HTML & CSS (It’s my life, can’t live without CSS).
Thanx for ur great post. 🙂
LikeLike
Thank you. Life without CSS wouldn’t be nearly as pretty. 🙂 You should join us in our CSS forum!
LikeLike
That was a really cool article!! Keep it up! (:
LikeLike
Reallly Interesting Post, the title of this post is so great it attracted me to read the whole of this post.
Im a 15yr old tech blogger seeking advice.
LikeLike
If you want advice about CSS, head on over to the CSS forum. If you want advice about other WordPress.com things, please check out the support documentation and use the main WordPress.com support forum or the contact form if you still have questions.
LikeLike
Sheri, beautiful article title! Thanks
LikeLike
Hey, have been wanting to learn CSS for ages, you guys got any pointers, websites or videos to watch that will help? thanks 😀
LikeLike
Totally! Try this first: https://wordpress.com/support/css-basics/
I think this is a good beginner resource as well: http://www.htmldog.com/guides/cssbeginner/
If you have more questions, come on over to the CSS forum and say hi. 🙂
LikeLike
Reblogged this on TECHNOWORLD.
LikeLike
Thanks Sheri for al the great tips.
From a big CSS fan
😀
LikeLike
Cheers. 🙂
Thanks for being a CSS fan.
LikeLike
Reblogged this on stupidcupidzs00.
LikeLike