Infuse your CSS with Sass and LESS
CSS (Cascading Style Sheets) is a handy tool to separate the presentation from the content of your website — you write the content, and the CSS controls the look and formatting. CSS is great for giving your website a custom look, but it can also become complicated to maintain.
The solution to this? CSS preprocessors.
(If you’re new to CSS, you might want to stop here and check out some CSS basics. If you’re already knee-deep in selectors, read on to learn how CSS preprocessors can streamline your styling.)

CSS preprocessors are extensions to CSS that make it easier to manage your site’s styles. They have features like reusable variables, selector nesting, and functions, which allow you to easily reuse styles and apply them to different selectors. Put simply, a CSS preprocessor is like a friendly robot that automatically handles all of the copying and pasting you used to have to do with your CSS.

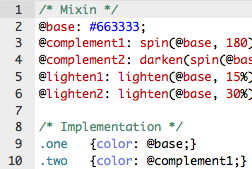
The two most popular CSS preprocessors are Sass and LESS, and they’re both available today in the CSS Editor on WordPress.com and the Jetpack plugin for self-hosted blogs. To use either language for your Custom CSS, just change the Preprocessor option before you save, and your Sass or LESS will automatically be compiled into CSS when it’s served to your site’s visitors.
If you’re not familiar with Sass or LESS, check out Getting Started with Sass or Using the LESS CSS Preprocessor for Smarter Style Sheets. You can ignore any instructions about installing the preprocessors or running them manually, since we handle that for you. Happy styling!
- December 21, 2012
- Customization, Features, Jetpack, New Features, WordPress.com
very very BIG deal. we should consider using LESS or SASS on the app as well.
LikeLike
Good post, thanks for making SASS and LESS available! I might need it when I have enough written content posted CSS update, custom domain and space, are my targets. I have known LESS for a long time now but SASS is new to me! Even the basic WordPress.com is going VIP!
LikeLike
I’m glad you explained what ‘CSS’ is as I had no idea – couldn’t have got past the first sentence!! All sounds pretty tech, but I can see you guys at WP just get better & better & better… Merry Christmas 🙂
LikeLike
Reblogged this on whathappenedatworktoday.com and commented:
WORKING TO MAKE YOUR BLOGS BETTER…
LikeLike
Something so simple as the nesting is massively helpful. I also imagine that somewhere you can compile the code without downloading a separate program would be helpful, when something with it built in isn’t — http://winless.org/online-less-compiler
LikeLike